
안녕하세요!
일러스트레이터 정렬 기능을 이용한 간격 맞추기
저번 포스팅에 이어서 같은 간격으로 나란히 배치하기 알아보겠습니다.
수직 수평선을 기준으로 모으기, 정렬하기는 지난번 포스팅을 확인해주세요!
https://artistnotebook.tistory.com/entry/일러스트-기초-일러스트레이터-간격-맞추기-정렬
일러스트레이터 간격 맞추기 - 정렬 첫번째
안녕하세요! 오늘은 일러스트레이터에서 간격 맞추기를 알아보겠습니다! 만약 내가 그린 그림들이나 도형을 같은 간격으로 맞추고 싶을 때 일일이 선택 툴로 이동하여 같은 간격으로 정확히 맞
artistnotebook.tistory.com
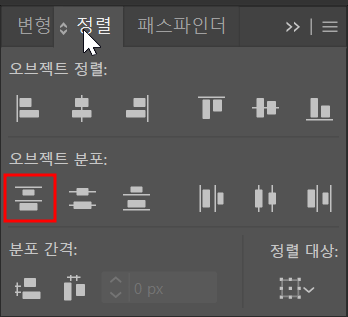
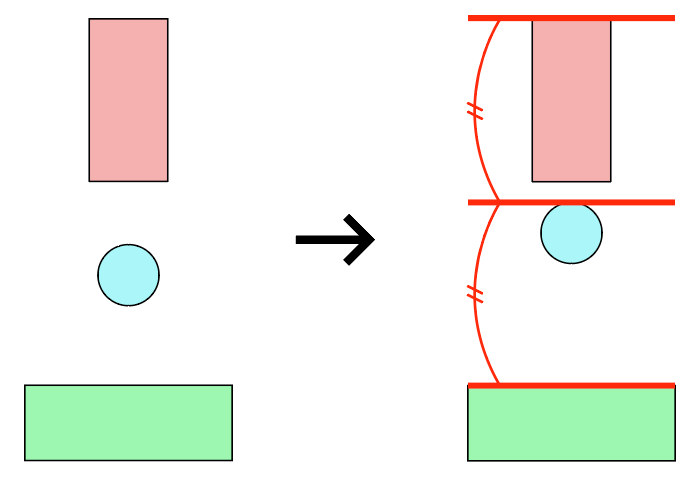
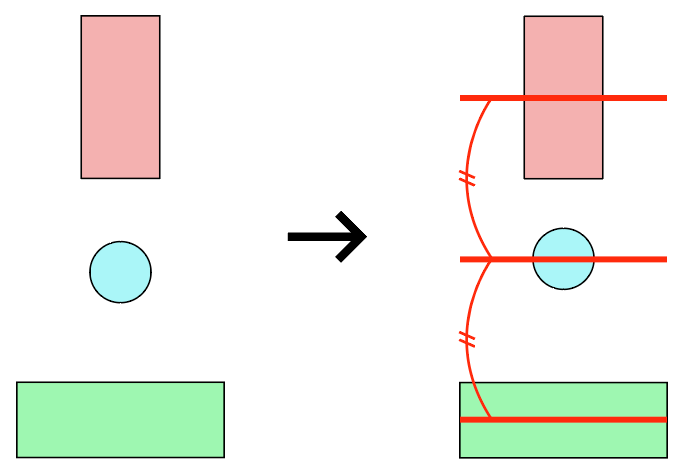
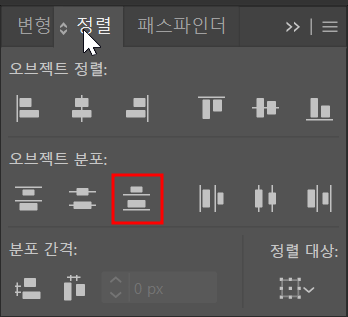
■간격 맞추기(위쪽 기준 세로 간격 맞추기)

각 도형들의 가장 위쪽 지점 기준으로 세로 간격을 맞춰보겠습니다.
빨간 상자로 표시해둔 버튼입니다.

버튼을 누르면 좌우는 그대로 있고 위아래로 도형들이 움직여 간격을 맞춥니다.
기준은 도형의 가장 윗 지점입니다.
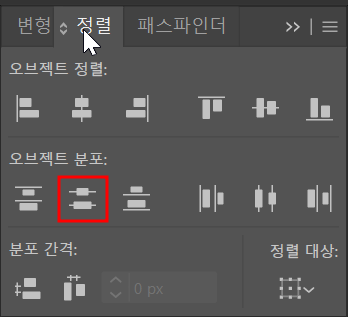
■간격 맞추기(가운데 기준 세로 간격 맞추기)

이번에는 가운데 기준으로 세로 간격을 맞춰보겠습니다.
각 도형들의 중앙을 기준으로 같은 간격으로 배치됩니다.

각 도형들의 가운데 지점을 기준으로 같은 간격으로 배치가 되었습니다.
보이시죠? 신기해요.
일일이 하나씩 움직여서는 정확하게 맞추기가 너무 어려운데
정렬 기능을 사용하니 이렇게 쉽게 간격 맞추기가 됩니다.
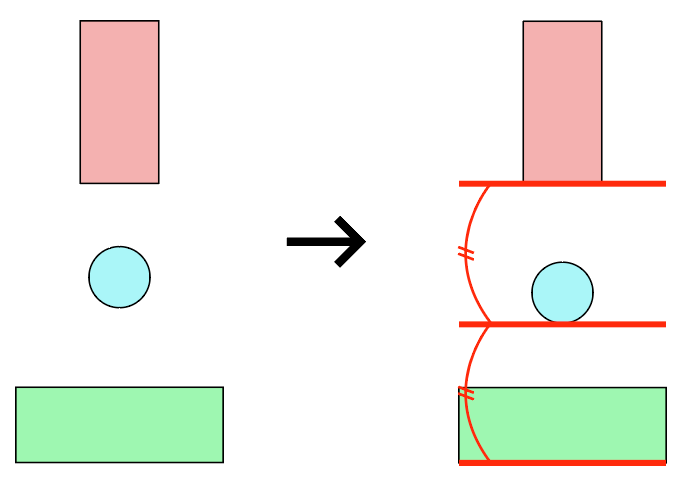
■간격 맞추기(아래쪽 기준 세로 간격 맞추기)

이번에는 각 도형의 가장 아래 지점 기준으로 세로 간격을 맞춰보겠습니다.

간격을 맞추고 싶은 도형들을 모두 선택한 뒤에
버튼 하나만 눌렀는데 이렇게 정렬이 되었습니다.
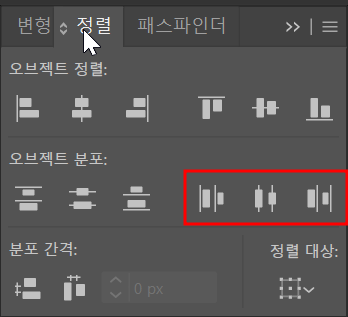
여기까지 이해하셨다면 가로로 정렬하는 법도 쉽게 이해가 되실 겁니다.
오른쪽에 있는 버튼 세 가지입니다.
너무 쉽죠?
여기서 주의할 점은 같은 간격으로 배치하고 싶은 도형들을 모두 선택하고
버튼을 눌러야지만 정렬이 됩니다.
하나를 빼먹고 선택하지 않으면 선택되지 않은 도형만 빼고
선택된 도형들로만 간격이 맞춰집니다.
■간격 맞추기(가로 간격 맞추기)
세로 간격 맞추기와 거의 동일합니다.
세로 간격 맞추기를 이해하셨다면 가로 간격 맞추기도
그냥 알 수 있지만 그래도 한번 보여드리겠습니다!

세로 버튼들의 바로 오른쪽에 위치해 있습니다.
빨간 네모 박스 안 버튼들 중 왼쪽부터
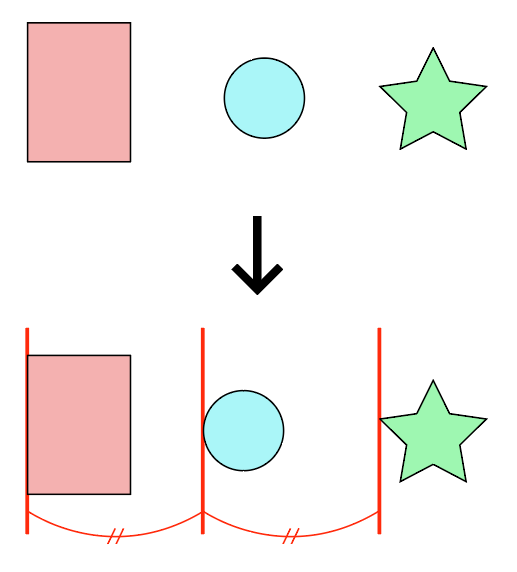
각각 도형들의 가장 왼쪽 지점 기준 같은 간격 배치
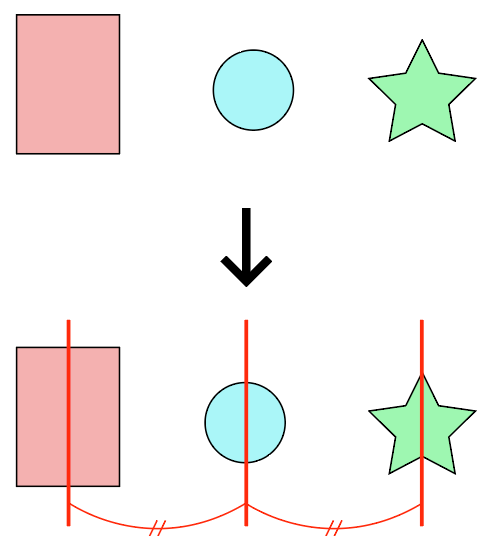
각각 도형들의 가운데 지점 기준 같은 간격 배치
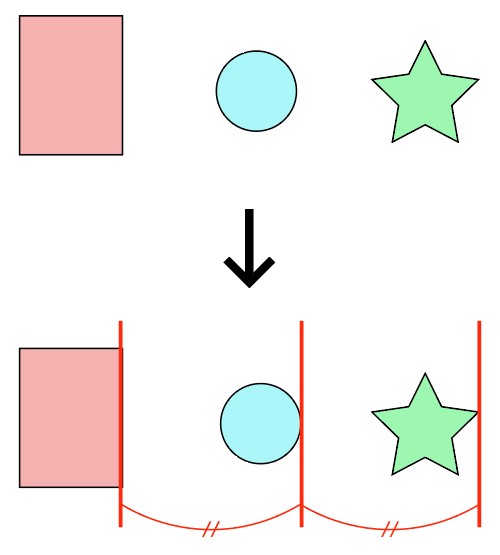
각각 도형들의 가장 오른쪽 지점 기준 같은 간격 배치입니다.



이해하기 쉽죠?
일러스트레이터에서 버튼 모양도 정말 이해하기 쉽게
직관적으로 만든 것 같아요!
패스파인더 기능도 물론 버튼으로 어느 정도 어떤 기능인지 알 수 있지만
정렬 기능은 딱 보면 아 이게 이 기능이구나 싶습니다.
정렬 기능은 정말 쉬우면서도 일러스트레이터를
활용하기에 더없이 중요하고 꼭 필요한 기능이기 때문에
잘 숙지하시면 작업하는데 도움이 많이 됩니다.
오늘도 제 글을 통해서 일러스트를 쉽게 생각하고 쉽게 사용할 줄 알게 되면 좋겠습니다.
감사합니다!
'일러스트' 카테고리의 다른 글
| 일러스트레이터로 구름그리기 (0) | 2022.08.08 |
|---|---|
| 일러스트 선택툴 크기조절 안될때 해결방법 (1) | 2022.08.05 |
| 일러스트레이터 간격 맞추기 - 정렬 첫번째 (0) | 2022.08.01 |
| 일러스트레이터 모양합치기, 모양나누기, 모양자르기 - 패스파인더 (0) | 2022.07.28 |
| 일러스트레이터를 이용한 포스트잇그리기 (2) | 2022.07.17 |




댓글